Saturday, December 21, 2013
Istilah Dalam Penelitian Kata Kunci
 Istilah Dalam Penelitian Kata Kunci
Istilah Dalam Penelitian Kata KunciIstilah Dalam Penelitian Kata Kunci
Kata Kunci Penelitian adalah proses mencari kata kunci yang tepat untuk menargetkan adalah memiliki pencarian tinggi dengan persiangan serendah mungkin . Penelitian kata kunci adalah bagian paling awal dari seo dan dapat sangat mempengaruhi hasil peringkat Anda akan .
Jika Anda mengambil sebuah kata kunci kompetisi menengah tapi blog Anda masih relatif baru , ini adalah kesalahan yang sangat besar . Hal ini akan mengakibatkan peluang peringkat blog Anda tinggi di Search Engine karena hampir tidak ada kompetisi yang terlalu kuat . Keyword Planner adalah alat yang dimiliki oleh Google yang membantu kita untuk melakukan penelitian kata kunci Pesaing pesaing kami dalam mengejar kata kunci yang ditargetkan Jenis pencocokan kata kunci yang tepat adalah jenis pencarian yang akan menampilkan kata kunci yang ada dalam judul tanpa menambahkan kata kunci lain , hasil ini adalah yang paling relevan dan sering digunakan oleh blogger untuk penelitian kata kunci . adalah jumlah pencarian bulanan per bulan pada pencarian kata kunci
Dalam hal SEO Offpage
Dofollow adalah jenis link yang mengarah akan diteruskan oleh halaman google yang diacunya . Nofollow adalah kebalikan dari dofollow , google tidak akan lulus pada poin halaman ke halaman direferensikan . Link Building adalah proses membangun backlink yang akan diarahkan ke blog Anda Backlink adalah istilah di mana link atau link dari blog lain yang mengarah ke blog kita . Jejak adalah catatan kaki bahwa Anda memasukkan query pencarian ke Google. untuk menemukan blog menjadi tempat untuk tumbuh backlink . Keyword atau kata kunci kata kunci yang ditekankan dalam halaman . Outbound Link adalah link di luar sana pada halaman ke halaman lain . Dalam mencari backlink , Anda harus menanam backlink dalam link keluar rendah. Social Bookmark adalah sebuah situs yang memungkinkan kita untuk mempublikasikan artikel dan membokmark kami . BACLINK Blog Komentar adalah mencari teknik dengan beromentar di situs orang lain . One Way Backlinks backlink satu arah seperti melakukan backlink dari komentar blog .
Demikianlah sekilas tentang penelitian kata kunci,semoga artikel ini bermanfaat buat bloger.
Friday, December 20, 2013
How To Save The Star Ratings In Blogger
Posts among blogers if we have meet the demand of readers,the publishing of a page sometimes they do not want to comment after analyzing the new article.Fact that they need the information published by bloggers such as widgets , social, media and other tips . Sometimes they are in a hurry we are reluctant to see the writing carefully , just the point that note , for the more simple we can keep their star ratings can click one time only then it is a postig feedback for our page . For that we will provide a way to add your article Star Ratings
Follow the way of uptake
Step 1 .Open Your Blogger Account
Step 2 . Go to Home Rating Widget
List do with filling pormulir available .
Step 3.icone select bloggers just click the picture .
Step 4. specify the mode of for example right center , left to save the star ratings , whatever you want are selected.
Step 5.Klik Add Widget , to check the look on your page Follow the way of uptake
Step 5. And pinally,drag the star Rating Button below post body then Clik Save arranggement button
So How to Setup Star Rating Widget Hopefully this article useful for you, success always.
Thursday, December 19, 2013
How to Add Histats In Blog/Website

Previous entry in LIST Histats do you first have to do a LIST to fill fields, such as Name, eMail and a new name for the entry in Histats.Setelah successful you are asked to fill in name blogs / websites. example:
* Create new website / blog and fill in the time zone, category, title and deskription blog / website do not forget to smear a small box fill in the captcha below.
* Get Your Counter Code Coppypaste sample code 2442806 then click on the link your website name Coppypaste sample code 2442806 then click on the link your website name, there will be a box fill existing code continue.
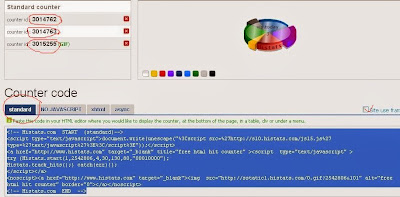
* Put In Your Cde Counter blog / Website Then select one of the counter style
How to Counter retrieval code counter code -> add new counters -> select one counter You can see the pictures that show the widget javascript code
Similarly, the way to take histats, less and more shall you please be advised may be useful, and you are satisfied with this article please share it with friends on the other bloggers.
Wednesday, December 18, 2013
Transparan Mengambang Bar Vertikal Dengan Share Buttons Untuk Blogger
Free Backlink Service
Transparan Mengambang Bar Vertikal Dengan Share Buttons Untuk Blogger
Ikuti Cara memasang JavaScript Ini?
Salin script dibawah ini
Masuk Ke Bloger.com / Dashboard
Sekarang pilih bagian tata letak
Kemudian Klik Pada Tambah Gadget
Pilih HTML / JavaScript
Dan Sekarang paste di bawah naskah itu saja :)
<!-- AddThis Button BEGIN -->
<div class="addthis_toolbox addthis_floating_style addthis_counter_style" style="left:50px;top:50px;">
<a class="addthis_button_facebook_like" fb:like:layout="box_count"></a>
<a class="addthis_button_tweet" tw:count="vertical"></a>
<a class="addthis_button_google_plusone" g:plusone:size="tall"></a>
<a class="addthis_counter"></a>
</div>
<script type="text/javascript">var addthis_config = {"data_track_addressbar":true};</script>
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-516ff8e04b04378b"></script>
<!-- AddThis Button END -->
Demikian Cara Memasang Share Buttons,Semoga Bermanfaat.
Transparan Mengambang Bar Vertikal Dengan Share Buttons Untuk Blogger
Ikuti Cara memasang JavaScript Ini?
Salin script dibawah ini
Masuk Ke Bloger.com / Dashboard
Sekarang pilih bagian tata letak
Kemudian Klik Pada Tambah Gadget
Pilih HTML / JavaScript
Dan Sekarang paste di bawah naskah itu saja :)
<!-- AddThis Button BEGIN -->
<div class="addthis_toolbox addthis_floating_style addthis_counter_style" style="left:50px;top:50px;">
<a class="addthis_button_facebook_like" fb:like:layout="box_count"></a>
<a class="addthis_button_tweet" tw:count="vertical"></a>
<a class="addthis_button_google_plusone" g:plusone:size="tall"></a>
<a class="addthis_counter"></a>
</div>
<script type="text/javascript">var addthis_config = {"data_track_addressbar":true};</script>
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=ra-516ff8e04b04378b"></script>
<!-- AddThis Button END -->
Demikian Cara Memasang Share Buttons,Semoga Bermanfaat.
Sunday, December 15, 2013
Tips Author Rich Snipet Google Plus
Free Backlink Service
Tips Author Rich Snippet Google Plus
Tips cara Menampilkan rich snippet google plus di mesin pencari sangat mudah untuk membuatnya,karena kita sudah punya akun google yang otomatis bisa mengintegrasikan antara blog dan google plus.Sekarang ikuti langkah-lankahnya.
Wajib Anda Memasang Link Internal Pada Blog
* Masuk ke blog anda
* Buka menu Template dan pilih edite HTML
* Cari kode | |<title><data:blog.pageTitle/></title>
* Taruh kode berikut tepat di bawah |<title><data:blog.pageTitle/></title>
<link href='https://plus.google.com/110064667144377377705/posts' rel='publisher'/>
<link href='https://plus.google.com/110064667144377377705/about' rel='author'/>
<link href='https://plus.google.com/110064667144377377705' rel='me'/>
* Pastikan memasukan URL google plus anda pada bgian warna kuning diatas
*Jika sudah lalu simpan.
Integrasi Dengan Akun Google Plus,
* Masuk Ke Google Plus anda
* Pada Bagian Profile Klik Aboute
* Scroll halaman Aboute kebawah sampai anda menemukan Contributor To
klik edite
* Akan muncul POP UP tambakan Link URL dan Nama blog anda
* Klik Save.
* Kembali ke bagian halaman atas dan klik pengeditan setelan
Verifikasi Data Kepengarangan /Authorship
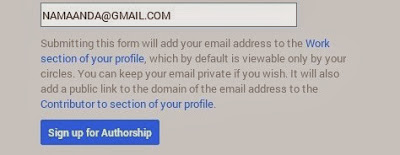
* Buka Google Plus Authorship
* Masukan alamat eMail anda pada kotak yang tersedia sudah itu Klik Sign up for Authorship
* Anda akan menerima email berisi Link verifikasi,silahkan klik Link tersebut
* Proses verifikasi e-mail Kepengarangan selesai
Test Author Rich Snippet Google Plus
* Buka link Google Snippet Rich Tool
* Masukan salah satu dari artikel anda dan klik Pratinjau
Semua Proses pemasangan rich snipet authorship sudah selesai, semoga artikel ini bermanfaat.
Demikian Tips Author Rich Snipet Google Plus.
Tips Author Rich Snippet Google Plus
Tips cara Menampilkan rich snippet google plus di mesin pencari sangat mudah untuk membuatnya,karena kita sudah punya akun google yang otomatis bisa mengintegrasikan antara blog dan google plus.Sekarang ikuti langkah-lankahnya.
Wajib Anda Memasang Link Internal Pada Blog
* Masuk ke blog anda
* Buka menu Template dan pilih edite HTML
* Cari kode | |<title><data:blog.pageTitle/></title>
* Taruh kode berikut tepat di bawah |<title><data:blog.pageTitle/></title>
<link href='https://plus.google.com/110064667144377377705/posts' rel='publisher'/>
<link href='https://plus.google.com/110064667144377377705/about' rel='author'/>
<link href='https://plus.google.com/110064667144377377705' rel='me'/>
* Pastikan memasukan URL google plus anda pada bgian warna kuning diatas
*Jika sudah lalu simpan.
Integrasi Dengan Akun Google Plus,
* Masuk Ke Google Plus anda
* Pada Bagian Profile Klik Aboute
* Scroll halaman Aboute kebawah sampai anda menemukan Contributor To
klik edite
* Akan muncul POP UP tambakan Link URL dan Nama blog anda
* Klik Save.
* Kembali ke bagian halaman atas dan klik pengeditan setelan
Verifikasi Data Kepengarangan /Authorship
* Buka Google Plus Authorship
* Masukan alamat eMail anda pada kotak yang tersedia sudah itu Klik Sign up for Authorship
* Proses verifikasi e-mail Kepengarangan selesai
Test Author Rich Snippet Google Plus
* Buka link Google Snippet Rich Tool
* Masukan salah satu dari artikel anda dan klik Pratinjau
Demikian Tips Author Rich Snipet Google Plus.
Tuesday, December 10, 2013
Cara Memasang Widget Alexa Traffic Rank Pada Blog
Alfiyah Blog Informasi / Tentang - Cara Memasang Widget Alexa Traffic Rank Pada Blog, Marhaban bikum kawan juga selamat jumpa lagi di blog saya ini semoga hari ini lebih baik dari kemarin, amiin..
Mungkia anda belum tahu tentang pungsi alexa traffic rank dan kegunaannya,oke saya akan jelaskan disini.
Alexa Rank adalah sebuah alat tool atau layanan list ranking suatu blog yang berdasarkan suatu blog itu sendiri.Di bilang penting tool ini ya sangat penting juga, karena kita tahu bahwa traffic alexa sangat mempengaruhi Popularitas dan juga perkembangan dari suatu website/blog,khususnya di mata search engine terhadap naunganblog kita.
Alexa akan selalu memonitoring, mendata dan memperbaharui aktivitas website/blog kita sesuai dengan perkembangan yang terjadi terhadap blog kita, apakah semakin maju akan berkualitas atau justru sebaliknya.Semakin tinggi rank kita di alexa maka semakin tinggi pula indeks pencarian blog kita di search engine.jadi kita harus bisa bagaimana cara agar traffik kita tetap ramping, itulah sekilas tentang pengertian Alexa Rank.
Oke kita lanjut dengan Alfiyah Blog Informasi / Tentang - Cara Memasang Widget Alexa Traffic Rank Pada Blog, apa yang harus kita lakukan ...?
1 . Langsung saja masuk ke situs Alexas Widgets disitu akan muncul kolom form dan anda bisa mengisikan alamat URL website/blognya.
Bisa dilihat contoh gambar dibawah ini
2 . Isi form dengan alamat blog anda dan klik Built Widget,kemudian lihat hasilnya,untuk selanjutnya coppypaste kode yang tercantum tinggal pilih ukuran sesuai kehendak anda,bisa dilihat dibawah ini gambar buttonnya.
3 . Blog Alfiyah Informasi / Tentang - Cara Memasang Widget Alexa Traffic Rank Pada Blog, Kemudian masuk ke blog dengan account anda dibagian dashboard pilih layout dan klik tambah widget dan simpan kode button alexa sesuka hati mu.
Saya cukupkan sampai disini dulu semoga artikel ini bermanfaat buat anda sekalian.
Wasallamu'Alaikum WarahmahGoogle
Monday, December 9, 2013
Cara Membuat Sitemap Blog Untuk Google
Blog Alfiyah Informasi / Tentang Cara Membuat Sitemap Untuk Google,selamat jumpa lagi kawan bloger dimana saja berada semoga pada saat ini ada dalam lindungan Allah S.WT, amiiin.Pada saat ini saya akan memberikan contoh sederhana tentang cara membuat sitemap untuk melengkapi blog kita dengan tujuan agar Search Engine dalam melakukan crawling sebuah blog.Dengan demikian proses indeks lebih cepat dan tidak ada yang terlewatkan baik itu URL ataupun halaman oleh spiderbot.
Sebelum membuat sitemap blog perlu mendaptarkan dulu webite/blog ke mesin pencari,disini sekarang daptarkan blog anda.
Sekarang ikuti langkah-langkah untuk membuat sitemap website/blog anda dengan menempatkan atau menambahkan kode atom xml diakhir URL websit/blog kita,saya akan berikan contoh seperti ini http://cara-alfiyah.blogspot.com/atom.xml?redirect=false&start-index=1&max-results=500 ,jadi yang diambil buat sitemap anda hanya kode yang dicoret kuning.
Adapun Alfiyah.Blog Informasi / Tentang -Cara Membuat Sitemap Blog Untuk Google, dengan menempatkannya di URL anda sebagai berikut misalkan ini nama alamat URL website/blog anda : www.namaURLanda.com/atom.xml?redirect=false&start-index=1&max-results=500 ,sekarang silahkan untuk di coppypaste kode diatas.
Selanjutnya anda masuk ke Webmasters Tools untuk meyimpan kode yang tercantum diatas tadi,disudut kanan atas ada tanda merah yang bertuliskan ADD SITE/TAMBAHKAN SITUS klik tambahkan websait anda ( ini berlaku buat yang mendaptarkan situsnya search engine),tetapi bagi anda yang udah terdaptar tinggal klik nama situs anda.Kemudian lihat dibagian dashboard lihat kebawah dibagian Perayapan/Crawling klik Peta Situs/Sitemap.
Untuk lebih jelasnya coba anda silahkan perhatikan gambar yang ada dibawah ini dan ikuti petujuknya dengan seksama.
Keterangan :
1 ) Adalah untuk mengklik Crawling/Perayapan
2 ) Adalah untuk mengklik Sitemap/Peta situs
Setelah itu anda lihat dibagian kanan atas ada tombol merah yang bertuliskan ADD SITEMAP,disitu anda silahkan untuk menyimpan URL sitemap anda,pertama percobaan dulu lalu klik pratinjau kemudian tutup kembali masukan lagi langsung kirim peta situsnya.
Itulah hasil gambar sitemap dari Alfiyah Blog Informasi / Tentang - Cara Membuat Sitemap Blog Untuk Google, yang sudah terindeks ,mudah-mudahan kita juga yang baru mengirimkan sitemapnya semoga cepat terindeks.
Sekian dulu dari saya semoga artikel ini bermanfaat bagi anda sekalian,kalau memang artikel ini bermakna buat anda,anda boleh menyisipkan satu dua kata sebagai silaturahmi diantara sesama bloger..
Anda Juga Disini Boleh mengirimkan Pesan Lewat Kontak Saya
Wasalamu'alaikum.
Akhir Kata
Demikianlah posting Cara Membuat Sitemap Blog Untuk Google semoga bermanfaat,Apa pendapat Anda tentang indikasi Saya ? atau ada metode blog indikasi yang Anda tahu ? mohon berbagi dengan kami dibagian komentar, Salam Blogger.
Subscribe to:
Comments (Atom)